ファイル形式を確認するには、ファイルの「拡張子」を確認します。
ファイルの拡張子が表示されていない時は、以下の手順で表示してください。
windows7の場合:
- フォルダを開く > 整理 > フォルダーと検索のオプション > フォルダーオプション >
- 「表示」タブ の 「登録されている拡張子は表示しない」のチェックをはずし「適用」 > 「OK」
- フォルダを開く > ツール > フォルダオプション >
- 「表示」タブ の 「登録されている拡張子は表示しない」のチェックをはずし「適用」 > 「OK」
エレメンツ12で、保存する事が出来るファイル形式
.PSD
.BMP
.GIF
.JPG
.PXR
.PNG
.TIFF
.PSE
開く事が出来るファイル形式は、上記形式に加えCameraRaw(拡張子はカメラ固有なので沢山あります。)対象のカメラのデータを開く事が出来ます。
エレメンツ12でサポートされる対象カメラ一覧はAdobeHPをご覧ください。
よく使うファイル形式
.PSDレイヤーを保ったままファイルを保存します。
ファイルサイズが大きくなりますが、保存を繰り返しても画像は劣化しません。
フォトショップエレメンツで作業をしたら、後の修正加工を簡単にするため.psdで保存する様にしてください。
.JPG
1枚の画像として、圧縮して保存します。
Webページに掲載したり、他の人や写真店に渡したりする時によく使います。
ファイルサイズを小さく出来ますが、保存を繰り返すと画像が劣化します。
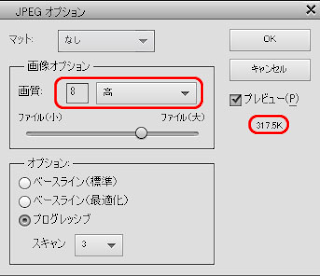
画質メニューからオプションを選択するか、画質スライダーをドラッグするか、1 ~ 12 の値を入力して、画像圧縮率および画質を指定します。
画質が高いほど、ファイルのサイズが大きくなるのが、確認できると思います。
*ちなみに、このブログの画像は、画質:8で保存しています。
.GIF
1枚の画像として、圧縮して保存します。保存を繰り返しても画像は劣化しません。
最大256色までしか使えないので、色数が単純なものや、バナーのアニメーションなどで使います。
透明な部分が作れます。
.PNG
1枚の画像として、圧縮して保存します。保存を繰り返しても画像は劣化しません。
透明な部分が作れますが、ファイルサイズはJPGやGIFよりも大きくなります。
拡張子は、大文字でも小文字でも同じように表示されますが、
XHTMLでは、拡張子は小文字でつける必要がありますので、Web製作をなさる方は、普段から小文字で拡張子をつける癖をつけておいた方が良いかも知れません。
基本的に機能は追加され続けていると、ご案内していましたが、
以下のファイル形式は、Photoshop Elements 11 から扱えなくなっています。
必要な方はアップグレードの際ご注意ください。- Filmstrip(.flm)
- Wireless BMP(.wbm、.wbmp)
- PCX
- Targa(.tga、.vda、.jcb、.vst)
- Photoshop Raw
- PICT(.pct、.pict)
- Scitex(.sct)
- Photoshop EPS(.eps)
- EPS Tiff プレビュー(.eps)
- Generic EPS(.a13、.a14、.a15、.a16、.a17、.a18、.ps、.eps、.ai、.epsf、.epsp)
PhotoshopCS6で扱えるファイル形式との違いは、「PhotoshopとPhotoshop Elementsの違い」をご覧ください。
スポンサードリンク